
Automated testing is essential to ensure the stability and quality of web applications. The modern software landscape demands speed, precision, and reliability. Even a single oversight in code can lead to significant consequences. This underscores the critical importance of rigorous automated testing, especially when stakes are high.
Automated testing ensures software quality while accelerating delivery cycles, making it an integral part of any robust CI/CD pipeline. Tools like Playwright are at the forefront, enabling businesses to redefine how they maintain application reliability.
Why Integrate Playwright with GitLab CI?
Playwright has emerged as a leading framework for browser automation, allowing developers to perform end-to-end tests across Chromium, Firefox, and WebKit. When paired with GitLab CI, this duo provides a seamless way to run automated tests on every code commit. The result? Faster feedback loops, improved application quality, and the confidence to deploy changes at scale.
If you’re aiming to maximize your development efficiency while ensuring flawless user experiences, integrating Playwright with GitLab CI is a step in the right direction. This guide will walk you through every aspect of the integration process, empowering you to set up a streamlined and effective automated testing pipeline.
Prerequisites
Before we begin, there are a few prerequisites to ensure the integration of automated testing with Playwright GitLab works smoothly:
- Node.js installed (preferably the latest stable version).
- A GitLab account and access to a repository.
- Playwright installed in your project.
- Familiarity with GitLab CI and the .gitlab-ci.yml configuration file.
If you’re unfamiliar with any of these steps, we’ll guide you through the necessary installations and setup in the following sections.
How to Set Up Playwright in Your Project?
1. Install Playwright
If Playwright isn’t already set up in your project, follow these steps to install it. Run the following commands in your project’s root directory:
npm init playwright@latest
Also this command will download the required browser versions for Chromium, Firefox, and WebKit.
2. Create Playwright Test Files
Create a test file to ensure that Playwright is properly set up. In a tests directory (or any folder of your choice), create demoExample.spec.ts:

Run the test locally with the following command:
npx playwright test demoExample.spec.ts
Ensure the test runs successfully before proceeding to the GitLab CI setup.
Read More: How To Automate Web Application Testing Using Playwright?
How to Set Up GitLab CI for Playwright Testing?
1. Create .gitlab-ci.yml File
The next step is to configure GitLab CI. This is done by creating a .gitlab-ci.yml file in the root directory of your repository. This file defines the CI/CD pipeline, specifying jobs that will run during the pipeline process.
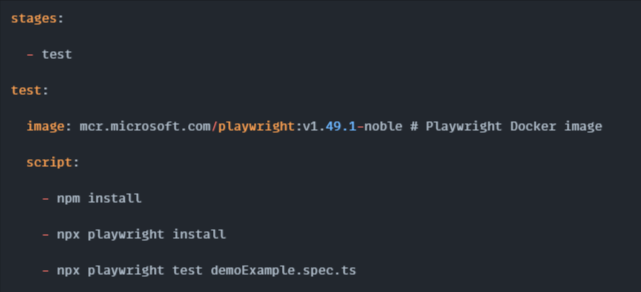
Here is a basic .gitlab-ci.yml configuration to run Playwright tests:

This configuration does the following:
- Defines a single stage called test.
- Uses the official Playwright Docker image, which includes everything needed to run Playwright tests.
- Installs dependencies, installs the required browsers, and runs the Playwright tests.
2. Configure GitLab Runner
For GitLab CI to execute jobs, a GitLab Runner must be set up. If you are using GitLab’s shared runners, this setup is automatically handled. However, if you are using a custom GitLab Runner, ensure it is configured and linked to your repository.
Integrating Playwright Tests in GitLab CI Pipeline
1. Configuring Playwright in the CI Pipeline
With your .gitlab-ci.yml file in place, GitLab will automatically trigger the pipeline and run Playwright tests on every push. Here’s how the setup works:
- Install Dependencies: npm install ensures all project dependencies are installed.
- Install Playwright Browsers: npx playwright install ensures that the necessary browser binaries are available for testing.
- Run Tests: npx playwright test demoExample.spec.ts executes the test
2. Parallel Test Execution (Optional)
For larger test suites, it’s often beneficial to run tests in parallel to save time. GitLab allows you to run multiple jobs in parallel, and you can use the –workers flag with Playwright to run tests in parallel.
Here’s an example configuration that runs tests across multiple workers:

This setup speeds up the testing process by distributing the load across multiple workers.
Debugging and Troubleshooting CI Runs
1. Accessing Logs
If a test fails, GitLab provides detailed logs for each pipeline run. You can view these logs from the GitLab interface to understand where the failure occurred. Look for error messages related to missing dependencies or failed test assertions.
2. Handling Missing Dependencies
If your tests fail due to missing browser dependencies, ensure that the npx playwright install step runs correctly. If necessary, add npm install before running the Playwright installation command to ensure all required dependencies are present.
3. Debugging in Headless Mode
GitLab CI runs in headless mode by default, meaning there is no graphical interface for browser interactions. To debug your tests, you can use Playwright’s built-in debugging tools. Add the PLAYWRIGHT_DEBUG environment variable to enable verbose output:

This will print debugging information in the logs, helping you identify issues with your tests.
4. Pausing Tests for Debugging
If you want to pause the test execution and inspect the browser state manually, you can add page.pause() in your test file:

This will halt the test, allowing you to interact with the browser during the test execution.
Best Practices for Maintaining Your Playwright Tests
As your application evolves, so should your tests. Here are a few tips for maintaining a healthy test suite:
- Organize Test Cases: Group tests into meaningful files and directories (e.g., authentication, UI, search functionality).
- Regularly Update Tests: As new features are added, ensure new tests are written and existing ones are updated.
- Monitor Performance: Over time, the test suite may grow. Keep an eye on test execution times and consider running tests in parallel to reduce duration.
- Keep Dependencies Up to Date: Playwright releases frequent updates. Regularly update your Playwright dependency to take advantage of new features, bug fixes, and performance improvements.
Why Choose Testrig for Playwright Automation Testing?
Integrating Playwright with GitLab CI is a powerful way to automate your testing processes, ensuring your web application is thoroughly tested across multiple browsers with each code change. Setting up this integration allows you to accelerate development cycles while maintaining top-notch quality.
At Testrig Technologies, we specialize in providing advanced Playwright automation testing solutions. By partnering with us, you can optimize your CI/CD pipeline, streamline your testing workflow, and ensure flawless, bug-free software delivery.
Contact us today to enhance your testing processes and ensure the reliability of your applications!


