
To gain a competitive edge in the market enterprises are now providing an integrated solution that helps customers to reduce dependencies on other tools.
Now imagine a similar solution for your end-to-end software testing needs. Users would love to embrace such a solution and this is what Cypress, a JavaScript front-end testing framework offers to its customers. Be it end-to-end, accessibility, user interface, visual, or regression testing, Cypress has a solution for it. However, in this blog, we will be discussing how you can use Cypress for API testing, thereby reducing your dependency on other tools for testing your APIs.
So let’s begin.
The first step to start with our Cypress API automation testing is to download the Cypress tool and set up the environment.
Prerequisite for installing Cypress:
Operating System requirement for installing Cypress
1. macOS 10.9 and above
2. Linux Ubuntu 12.04 and above, Debian 8, and Fedora 21
3. Windows 7 and above (64-bit only)
- Install Node.js
We need to install Node.js 12 or 14 and above in our system.
We can download and install Node.js for a particular operating system from their download page https://nodejs.org/en/download/. The Node.js installation also covers the installation of the NPM (node package manager).
We also need a code editor like Microsoft’s Visual Studio Code for convenient programming and maintaining cypress project directories.
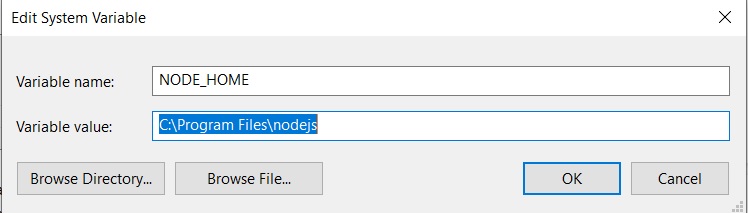
- Set environment variable NODE_HOME variable for smooth functioning of our project
We need to Enter NODE_HOME in the ‘Variable name’ field and enter C:\Program Files\nodejs in the ‘Variable value’ field as shown in the below image.

3. We can then create a folder to install Cypress
We can create a working folder by using the ‘mkdir’ command where we will be creating all our cypress tests.
4. Installing Cypress using the node package manager
We can install the Cypress tool by either using the node package manager(npm) or the yarn package manager. To install cypress through the npm, you need to navigate to the project directory and execute the following command:
npm init
The command above creates the package.json file in the directory. Following this we then need to provide basic details like – package name, description, keywords, and author name as shown below. We need to keep hitting the ‘enter’ key to add these details.
5. Install Cypress command for npm and yarn
Once we are done with the above steps, run the command below to install Cypress.
npm install cypress –save-dev
For installation through the yarn package manager type the command
yarn add cypress –dev
6. Install Cypress directly from the link
We can also install Cypress directly from the link https://docs.cypress.io/guides/getting-started/installing-cypress#yarn-add
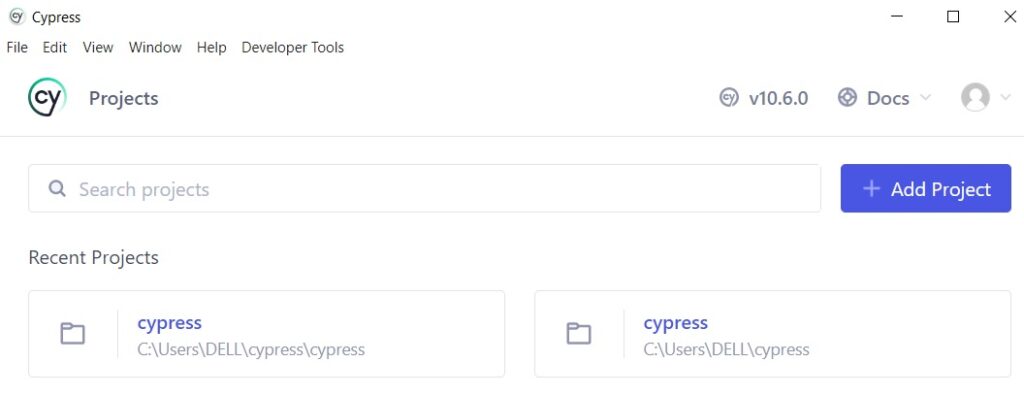
And then extract these files to run the Cypress application. This is how your project structure would appear in Cypress.

7. Verify Cypress version
Note we can use Cypress -v command to check for the version of cypress installed.
Some Features of Cypress Plugin API:
- By using cy.api(), you can get information about API calls, such as URLs, headers, responses, and more.
- You can view all the information in a time-travel snapshot.
- JSON data object and array folding.
- In the timeline and in the UI view, methods are color-coded.
- Response size calculation.
Once you are done with the Cypress installation we can proceed ahead with setting up the Cypress API plugin.
Read also: Effective Tips To Speed Up Your Test Automation Using Cypress
Setting-Up cypress-plugin-api:
Step 1: Install the plugin by using the below commands npm while using the node package manager and yarn while using the yarn package manager.
npm i cypress-plugin-api
# or
yarn add cypress-plugin-api
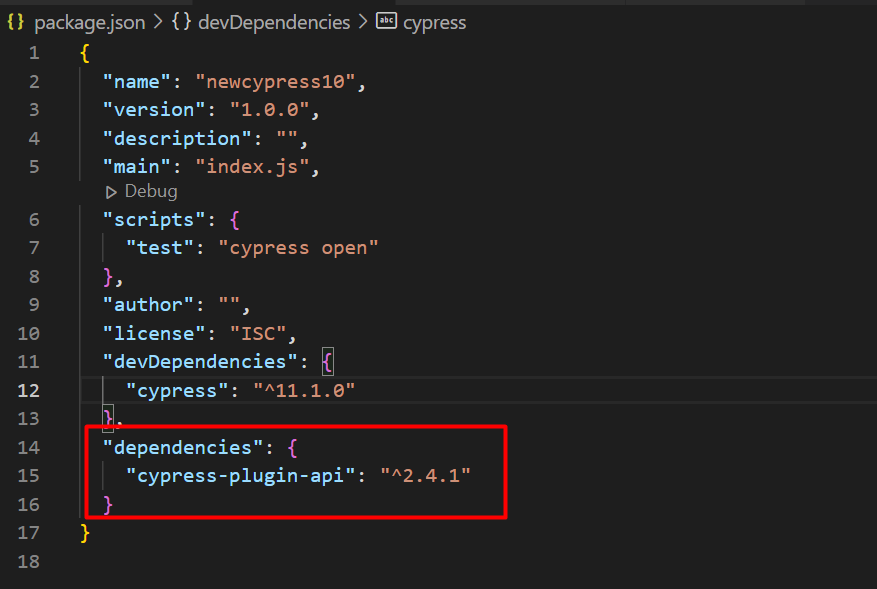
API plugins can be seen in package.json once they have been installed

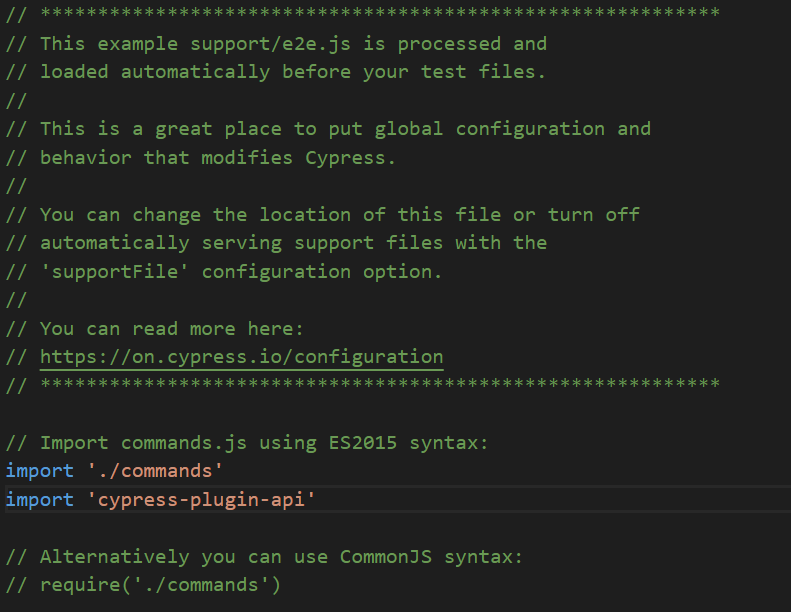
Step 2: We need to Import the plugin into your cypress/support/e2e.js file
import ‘cypress-plugin-api’
// or
require(‘cypress-plugin-api’)

Step 3: Create a spec file and add HTTP methods (GET, POST, DELETE, PUT) in the spec files
We must note that Cypress works by using the Node under the hood to trigger HTTP requests and route them back to Cypress in order to make assertions and verify that the expected calls were made.
For the below-mentioned requests, we have set the baseURL to https://reqres.in/
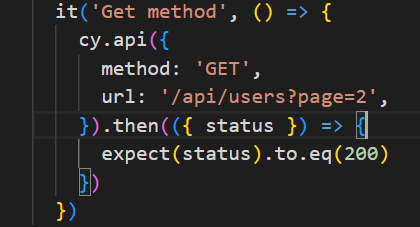
GET: In the first request, we will make a GET request call to our ‘reqres’ page to make sure that it actually returns the user data to the API.
This is how the request would appear.

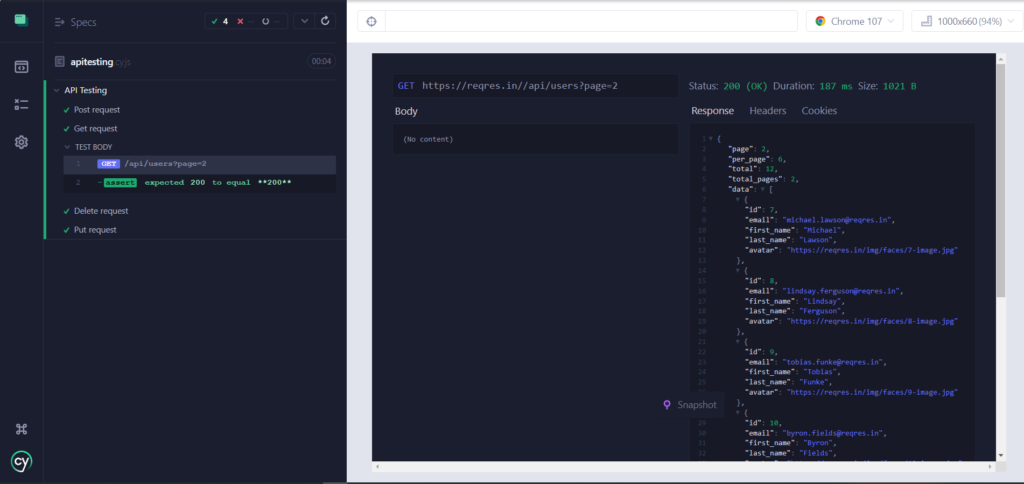
Run the spec file and you’ll see the results as follows
The dashboard reflects that the test execution was successful and we were able to get the requested data as shown in the response code.

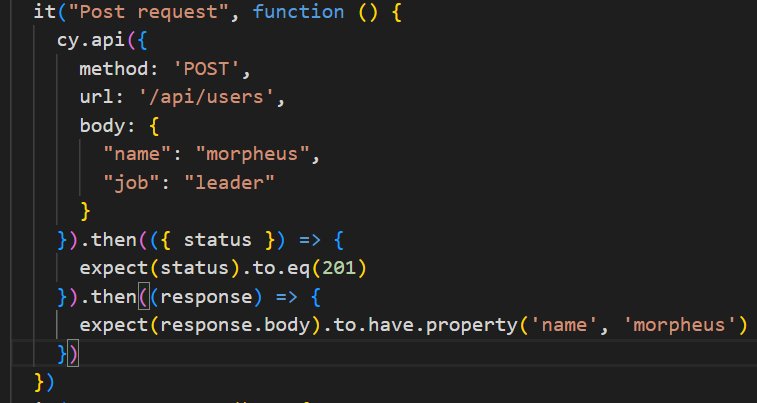
POST: In the second request we will be posting user details as can be seen in the below screenshot.

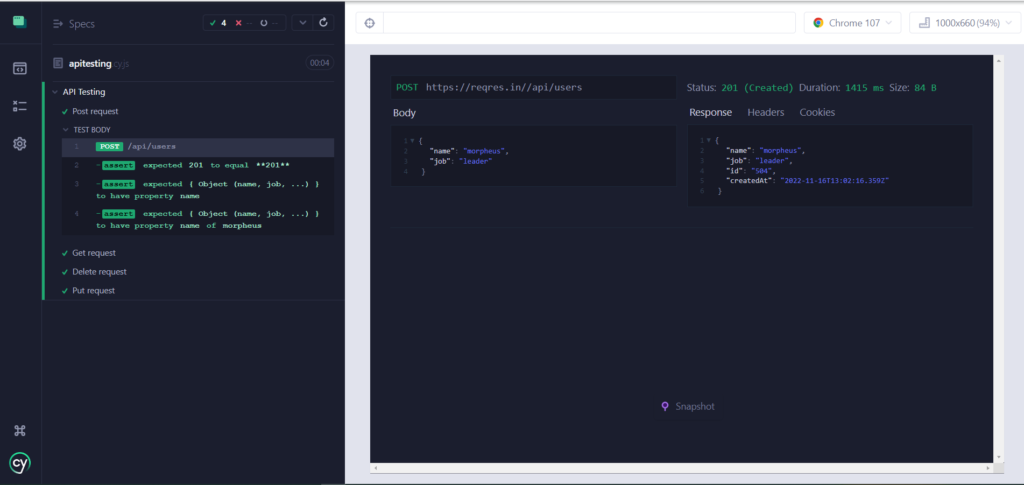
When we run the spec we can see the results in the Cypress dashboard.

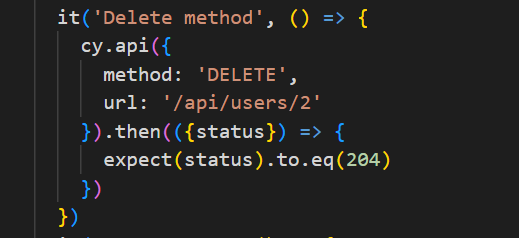
DELETE: The third request we will create is to delete the user data as can be seen in the screenshot.

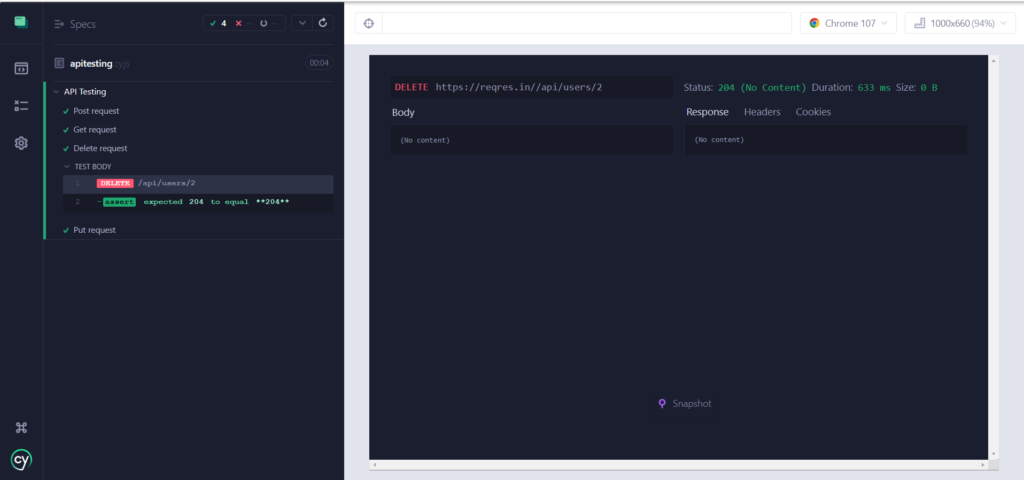
We can see the results in the dashboard after executing the spec as shown below:

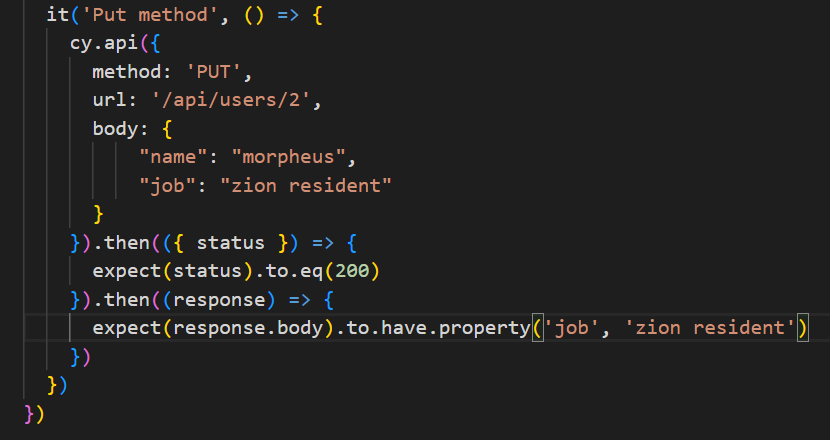
PUT: This is our fourth request where we are adding user data using API.

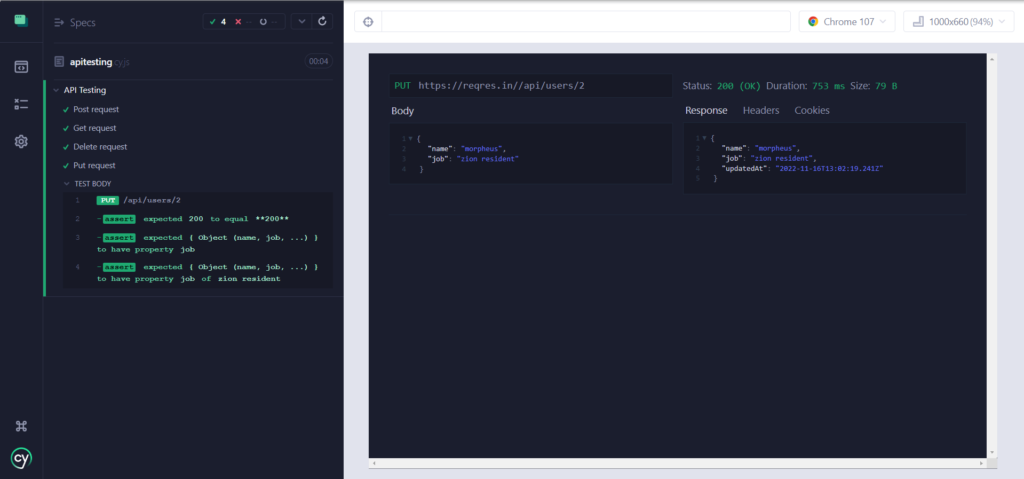
We can see the results of the above spec run as shown below in the dashboard.

Conclusion
Although we have various tools like Postman, SoapUI, Rest Assured, Karate, and Swagger available in the market for testing APIs, you can use Cypress for testing your APIs. This will remove dependencies on other tools for API testing. In the above blog, we saw how we can install, configure and use the Cypress tool for API testing using the API plugin. We saw various ways to call GET, POST, DELETE, and PUT requests.
API testing is both a crucial and critical process as it involves a number of integration and other activities. Testrig’s API Automation Testing Services provide manual and automated solutions by using tools like karate, Postman, Rest Assured, Swagger, and others that help customers become API-first.
To discuss Cypress API testing challenges and how to overcome those contact Testrig Technologies. Testrig Technologies is well-versed in Cypress Testing Company, and we are here to assist with any challenges that you may face.


