
In a world where every millisecond counts and every click matters, the demand for flawless web experiences has never been higher.
According to recent studies, a staggering 88% of online consumers are less likely to return to a website after a bad experience. This underscores the crucial role of effective browser testing methods in today’s highly competitive environment.
However, the traditional manual testing paradigm often falls short, bogging down teams with inefficiencies and hindering agility in the race to deliver flawless user experiences.
Enter Playwright – the game-changer in the realm of browser automation. With its unparalleled versatility and seamless integration, Playwright isn’t just a tool; it’s a catalyst for innovation, a gateway to unparalleled efficiency, and a harbinger of flawless web experiences.
With Playwright’s automated browser testing capabilities spanning across diverse platforms and devices, development teams are empowered to channel their energy towards innovation and creativity, breaking free from mundane, repetitive tasks.
Why Playwright is a Popular Choice for Browser Automation?
Unified API Across Browsers: Playwright offers a unified API for automation across Chrome, Firefox, and Safari, simplifying cross-browser testing workflows.
Fine-Grained Control: Its robust API provides precise control over page elements, enabling complex interactions and accurate simulation of user behavior.
Device Emulation: Built-in device emulation facilitates responsive testing, allowing developers to test across various devices, screen sizes, and resolutions.
Headless and Headful Modes: Playwright supports both headless and headful modes, catering to different testing requirements and enabling efficient testing in CI/CD pipelines.
Network Interception: Developers can simulate different network conditions, such as latency and bandwidth, for comprehensive testing of application performance.
Parallel Execution: Playwright’s architecture supports parallel execution, enabling faster testing and efficient resource utilization, ideal for large-scale test suites.
CI/CD Integration: Seamless integration with CI/CD pipelines and automation frameworks streamlines testing workflows, enabling automated regression testing and ensuring code quality.
How to run tests on different browsers (Chrome, Firefox, Safari) using Playwright.
Playwright makes it seamless to run tests on various browsers, including Chrome, Firefox, and Safari. Let’s dive into how you can achieve this:
1. Installation
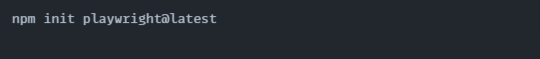
First, ensure you have Playwright installed in your project. You can install Playwright via npm:

2. Writing Test Scripts
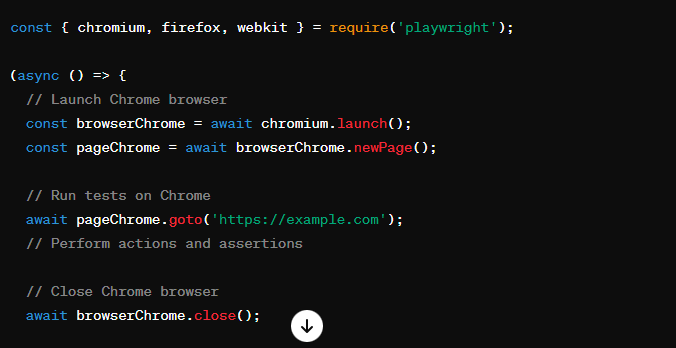
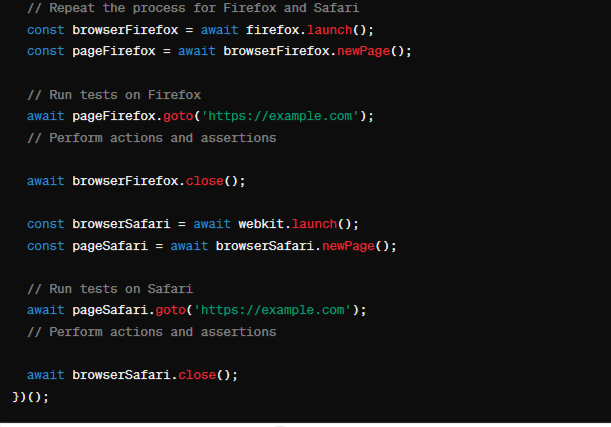
Next, write your test scripts using Playwright’s API. Here’s an example of a basic test script written in JavaScript:


3. Running Tests
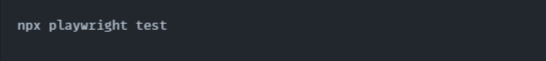
To run the tests, execute your test script using Node.js:

Effective Tips on Mobile Device and Emulator Testing with Playwright
1. Emulator Setup:
- Choose your desired mobile device emulators (e.g., Android emulators via Android Studio).
- Configure the emulators according to your testing needs (OS version, device specifications).
2. Launching Browser in Emulator:
Utilize Playwright’s chromium.launch method with the headless: false option:
const browser = await playwright.chromium.launch({headless: false});
This ensures the browser window is visible within the emulator for debugging purposes.
3. Device-Specific Interactions:
- Leverage Playwright’s touch event API to simulate user interactions specific to mobile devices:
await page.touchscreen.tap(x, y); // Tap at coordinates (x, y)
await page.touchscreen.swipe(startX, startY, endX, endY, { duration: 500 }); // Swipe from (startX, startY) to (endX, endY) with a duration of 500ms
4. Additional Considerations:
- While emulators provide a valuable testing environment, they might not perfectly mimic real-device behavior.
- Consider integrating Playwright with mobile testing frameworks (e.g., Appium) for a more comprehensive mobile testing strategy.
- Utilize device orientation capabilities (page.orientation.setOrientation(‘landscape’)) to test different screen orientations.
End Note:
Through our exploration, we’ve uncovered the profound impact of Playwright on the landscape of browser automation.
In a world where user experience reigns supreme, the ability to seamlessly test across browsers and devices is paramount. Playwright’s versatility and robustness make it a popular choice among testers seeking efficiency and excellence in their testing processes.
And for those seeking expert advice in Playwright automation testing services, Testrig Technologies leads the way, offering tailored QA solutions to elevate your testing processes and drive digital success. GET IN TOUCH WITH US TODAY!


