
Cypress is a powerful end-to-end testing framework that empowers developers and testers to automate various types of tests for web applications. Leveraging the robustness of JavaScript, Cypress offers a user-friendly and expressive syntax, making it an excellent choice for comprehensive testing.
Before diving into the intricacies of Cypress JavaScript, let’s explore the reasons behind using JavaScript for Cypress test case automation.
Why JavaScript and Cypress Work Well Together for Test Automation?
JavaScript serves as the primary language for Cypress test case automation due to its seamless integration with the Cypress framework. Cypress is built on top of JavaScript and shares many similarities with modern web development practices. This familiarity allows developers and testers to easily transition into writing test cases using JavaScript. Leveraging a browser-based environment, Cypress can efficiently interact with web elements using Xpath and CSS Selectors, making JavaScript the natural choice for scripting tests.
Additionally, Cypress offers a rich set of built-in commands and assertions specifically designed for JavaScript, streamlining the process of writing effective and concise test cases.
The combination of Cypress’s powerful features and the flexibility of JavaScript makes it a winning duo for test automation, enabling teams to achieve reliable and efficient testing of web applications.
1. Seamless Integration:
– Cypress is built on top of JavaScript, making it a native fit for JavaScript developers.
– JavaScript developers can easily transition into writing Cypress test cases without significant learning overhead.
2. Familiar Syntax:
– JavaScript is widely used, and developers are already familiar with its syntax and concepts.
– This familiarity allows for easy understanding and faster test case development using Cypress.
3. Browser-Based Execution:
– Cypress operates directly within the browser, allowing testers to interact with web elements using JavaScript.
– It enables accurate simulation of real user interactions and behavior on the web application.
4. DOM Manipulation and CSS Selectors:
– JavaScript’s DOM manipulation capabilities and proficiency with CSS Selectors are crucial for interacting with web elements during test automation.
– Cypress leverages JavaScript’s strengths, making it easier to identify and interact with elements on the web page.
5. Powerful Command Set:
– Cypress provides a rich set of built-in commands and assertions specifically designed for JavaScript.
– The powerful command set streamlines test case creation and execution, facilitating various actions and validations.
Read also: The Complete Guide to Cypress: Setup and Test
How Cypress JavaScript Can be Utilized For Different Types Of Testing?
1. User Interface (UI) Testing with Cypress
Cypress is well-suited for UI testing as it provides a clean and expressive syntax to interact with the application’s elements and validate their behavior.
How Cypress is used for UI Testing?
– Cypress can directly interact with DOM elements using cy.get() to locate and manipulate elements during the test.
– It offers various assertion methods like .should(), .contains(), and .should(‘be.visible’) to verify the expected behavior of UI elements.
– Cypress allows you to simulate user interactions such as clicking, typing, and hovering using cy.click(), cy.type(), and cy.hover().
– You can also validate URL changes, page redirection, and the presence of specific elements during UI testing.
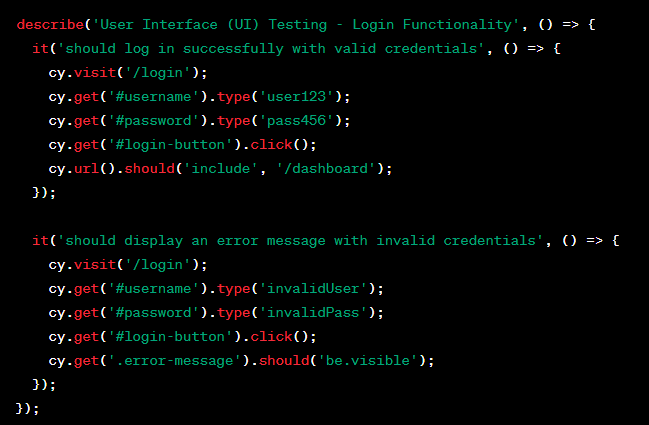
Test Case Example:
Scenario: Verify Login Functionality

2. Application Programming Interface (API) Testing with Cypress
Although Cypress is primarily designed for UI testing, it can be extended for API testing using its cy.request() command.
How Cypress is used for API Testing?
– Cypress can make HTTP requests to APIs using the cy.request() command, which allows you to perform various HTTP methods like GET, POST, PUT, DELETE, etc.
– It can validate API responses, status codes, and response payloads using standard Cypress assertions.
– Cypress supports chaining requests and handling responses to test complex API scenarios.
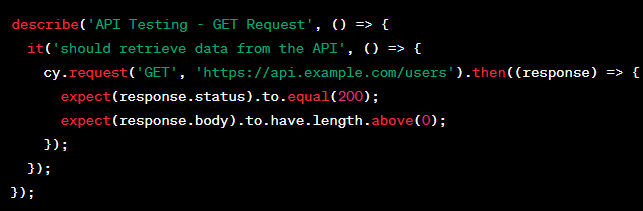
Test Case Example
Scenario: Verify GET Request

3. Accessibility Testing with Cypress
While Cypress itself doesn’t have built-in accessibility testing capabilities, it can be integrated with third-party plugins like cypress-axe to perform accessibility testing.
How Cypress is used for Accessibility Testing?
– Install the cypress-axe plugin to Cypress using npm or yarn.
– After installation, use cy.injectAxe() to inject the accessibility-checking library into your application.
– Employ cy.checkA11y() to check for accessibility violations. Cypress will then run the accessibility checks and report any issues found.
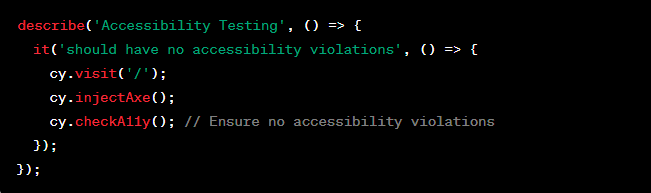
Test Case Example
Scenario: Verify Accessibility Compliance

4. Component Testing with Cypress
Although Cypress is mainly an end-to-end testing tool, it can be combined with libraries like cypress-react-unit-test to perform component testing for React applications.
How Cypress is used for Component Testing?
– Install the cypress-react-unit-test package to Cypress using npm or yarn.
– Utilize mount() from cypress-react-unit-test to mount individual React components and test their rendering and behavior.
– Use standard Cypress commands and assertions (cy.contains(), cy.get(), etc.) to interact with and validate component elements.
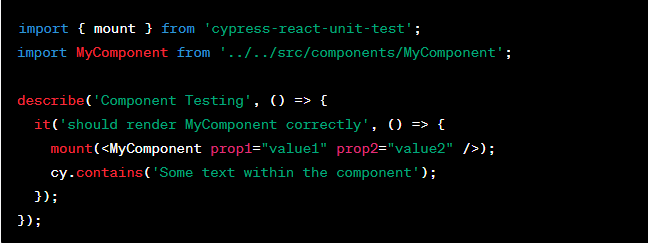
Test Case Example
Scenario: Verify Component Rendering

5. Mobile Responsiveness Testing with Cypress
Cypress allows you to test your application’s responsiveness by adjusting the viewport to simulate different device sizes.
How Cypress is used for Mobile Responsiveness Testing?
– Use the cy.viewport() command to set the viewport to specific device dimensions (e.g., cy.viewport(‘iphone-6’)).
– Perform standard UI testing assertions after adjusting the viewport to ensure the application’s responsiveness.
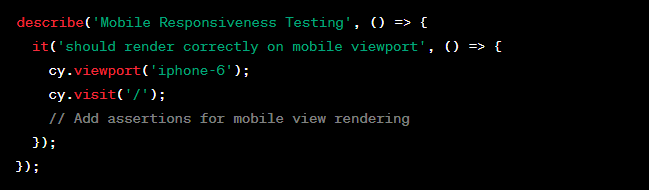
Test Case Example
Scenario: Verify Mobile Viewport Rendering

Conclusion
Cypress test case automation with JavaScript proves to be a winning combination for achieving comprehensive and reliable web application testing. Leveraging JavaScript’s inherent compatibility with the Cypress framework, developers and testers can seamlessly create test cases that simulate user interactions and validate application behavior. By operating within a browser-based environment and employing CSS Selectors, Cypress simplifies the process of interacting with web elements, streamlining the testing workflow.
Interested in outsourcing Cypress Automation Testing Services? Look no further than Testrig Technologies, a leading Cypress Testing Company here to assist you! Our test automation strategy is designed to enhance release velocity, minimize time to market, and optimize testing efforts, delivering a significant return on investment (ROI). Contact us today!


